Скидка
-30%
до 31 декабря
Старт в IT
Оплачиваемая стажировка
Помощь в трудоустройстве
2 курса в 1: профессия + курс по нейросетям
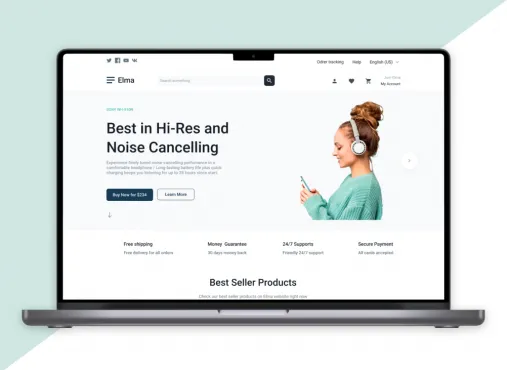
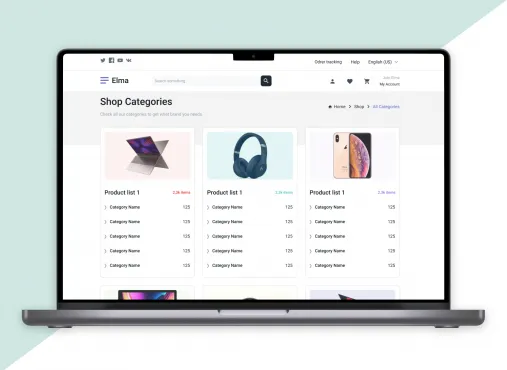
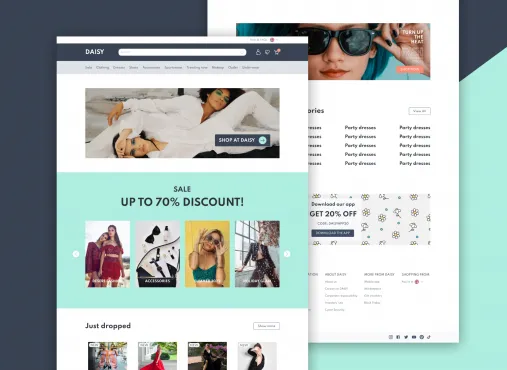
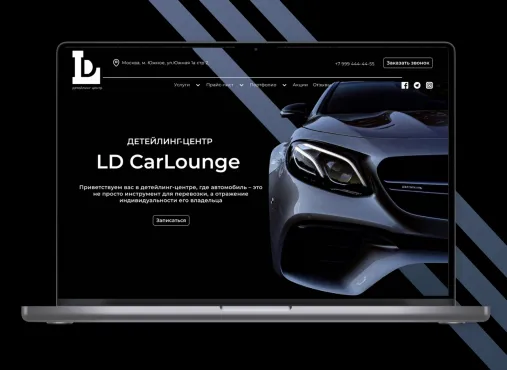
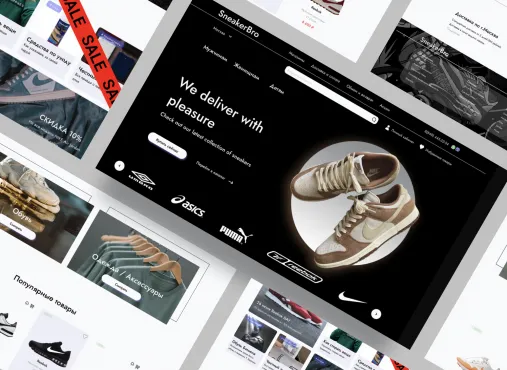
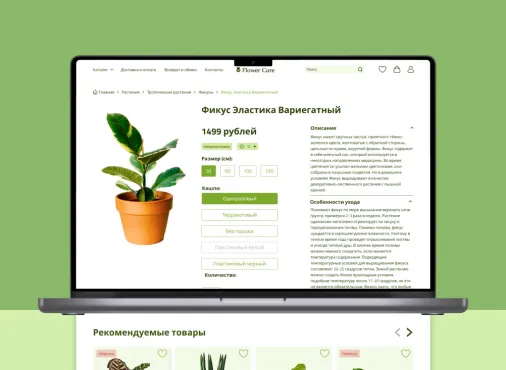
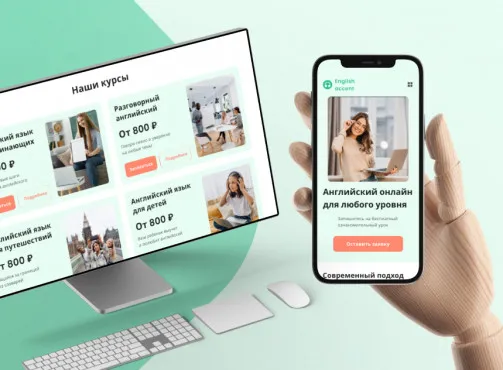
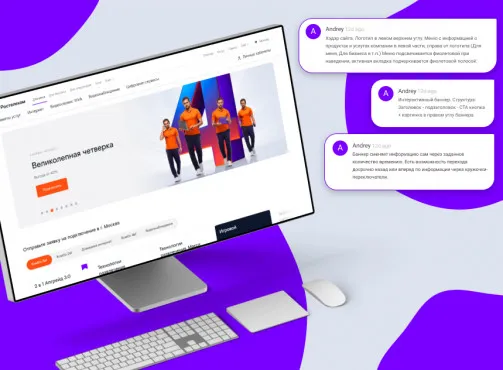
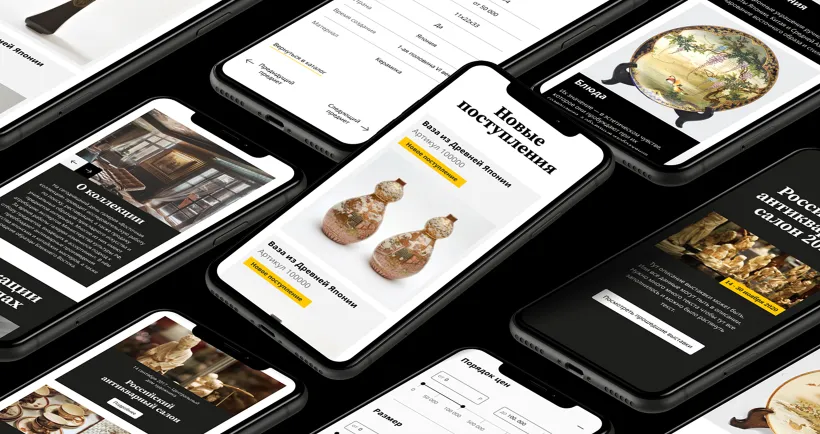
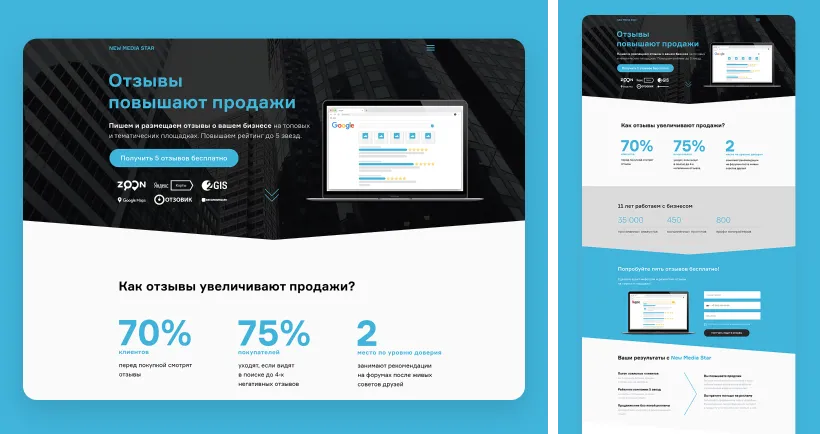
Станьте UI/UX-Дизайнером
Освойте профессию, востребованную в IT-компаниях, и научитесь создавать удобные интерфейсы сайтов и приложений
Начало обучения
январь 2025, февраль 2025
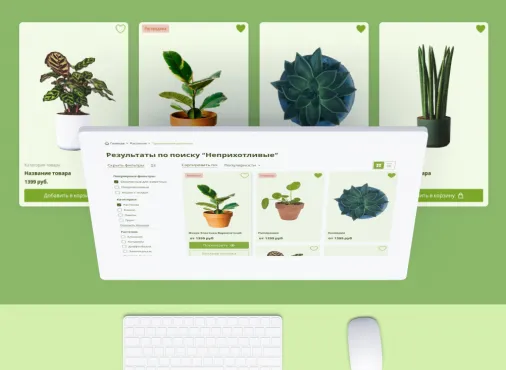
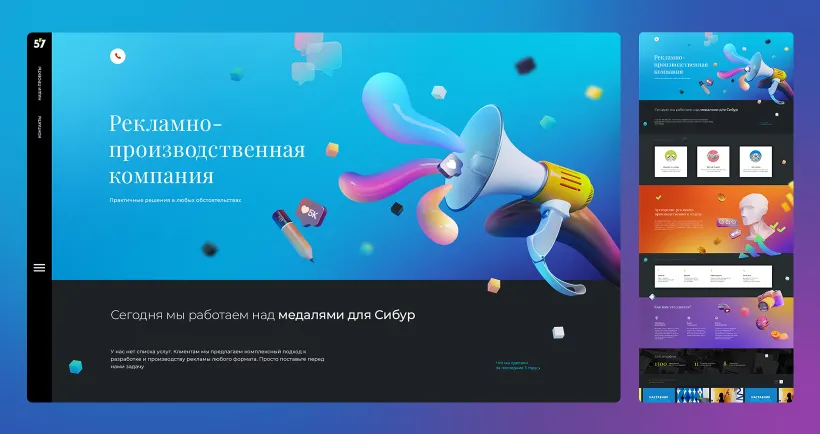
Портфолио:
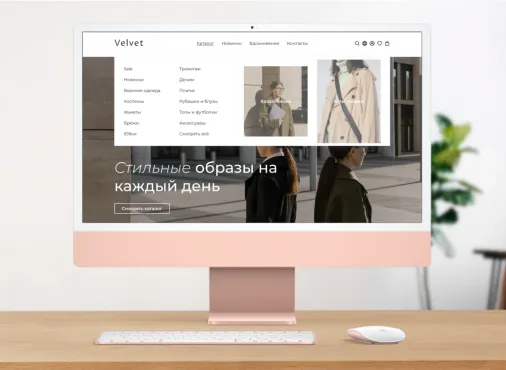
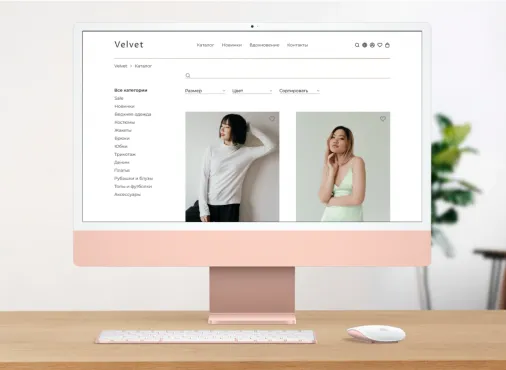
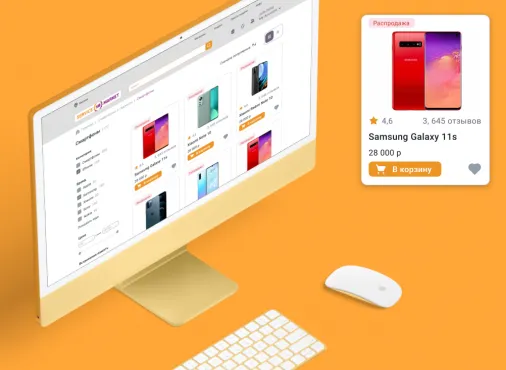
мудборды, макет интернет-магазина
Диплом
о профессиональной переподготовке



















.png?t=1664348571)
.webp?t=1689847697)


_21_11zon.webp?t=1689847490)

_20_11zon.webp?t=1689847518)


























_1.webp?t=1642667714)










































.webp?t=1656665643)