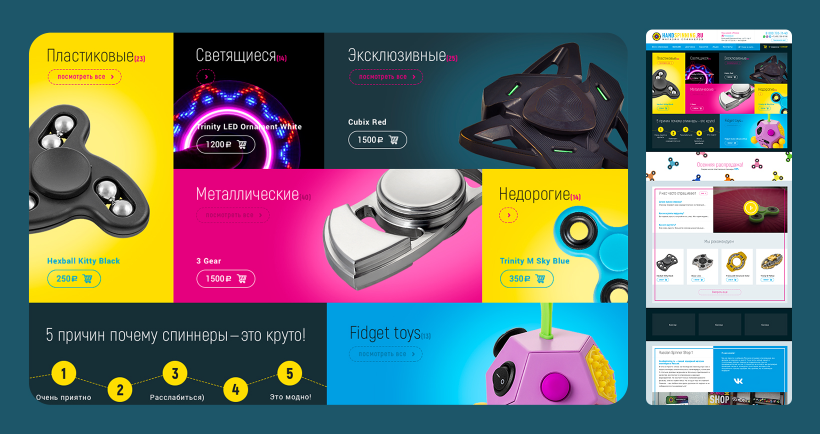
Марина Соломина
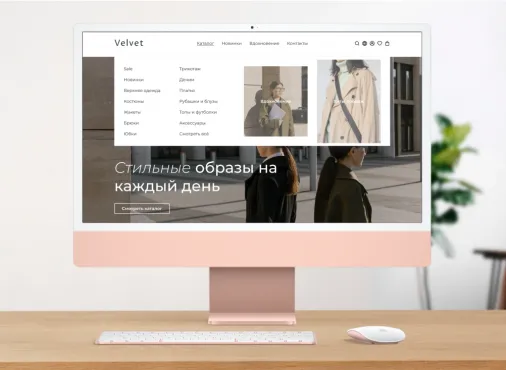
Лендинг интернет-магазина Elma
Марина Соломина
Лендинг интернет-магазина Elma
Шабнам Амирасланова
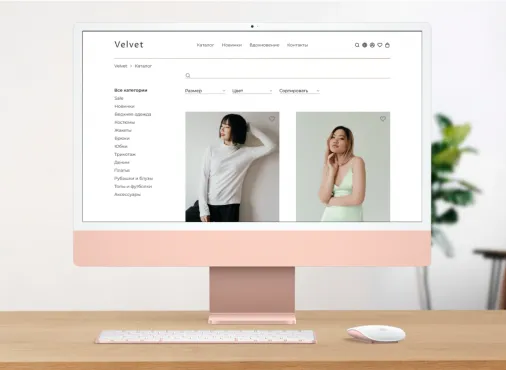
Лендинг интернет-магазина Daisy
Наталья Чернова
Макет лендинга в Figma
Александра Шараева
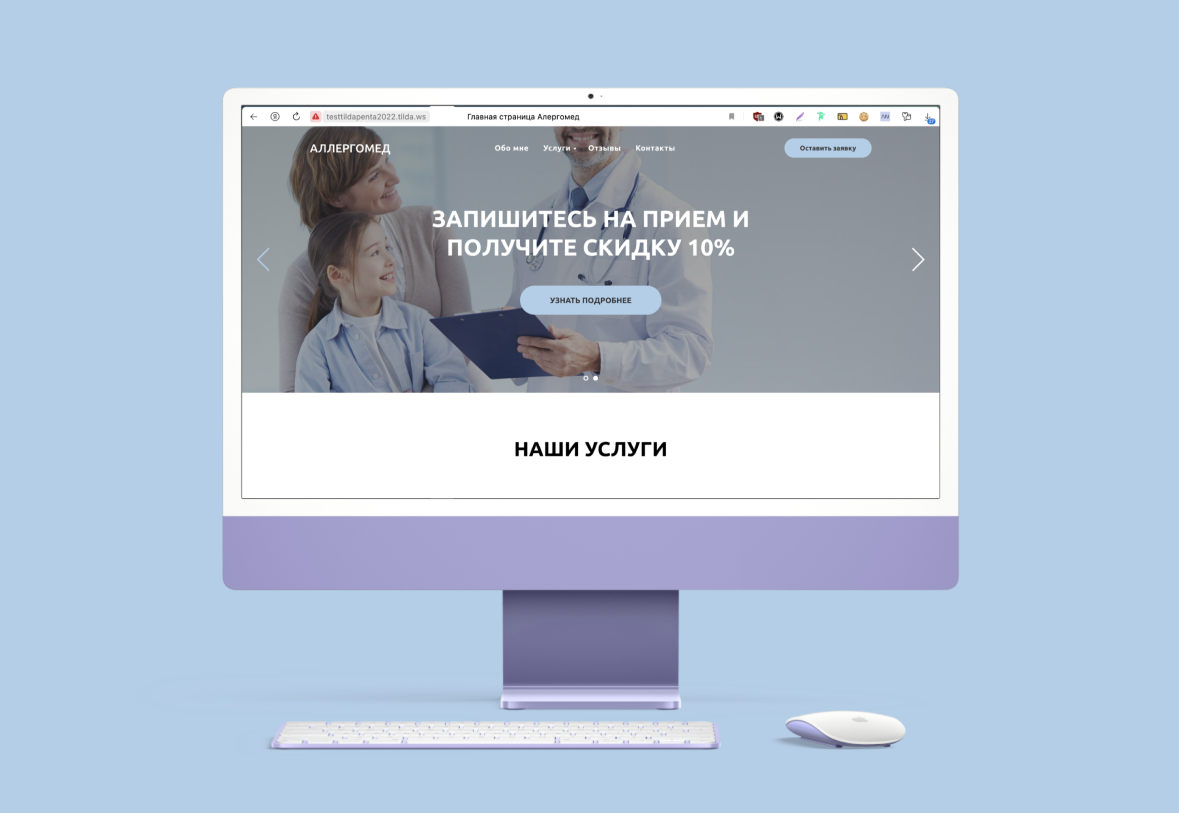
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
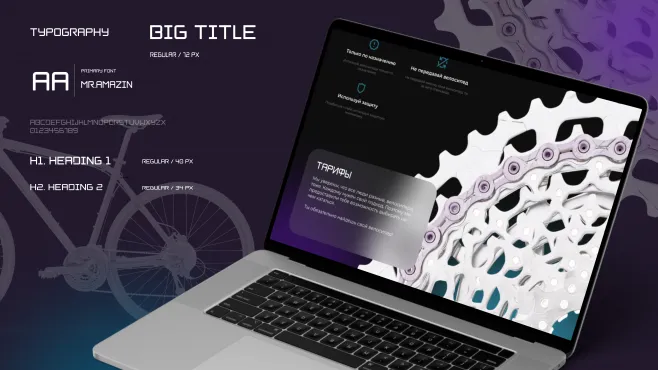
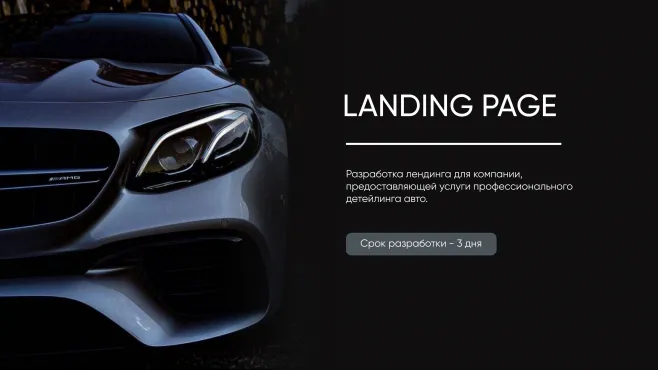
Влад Лазарев
Лендинг детейлинг-центра
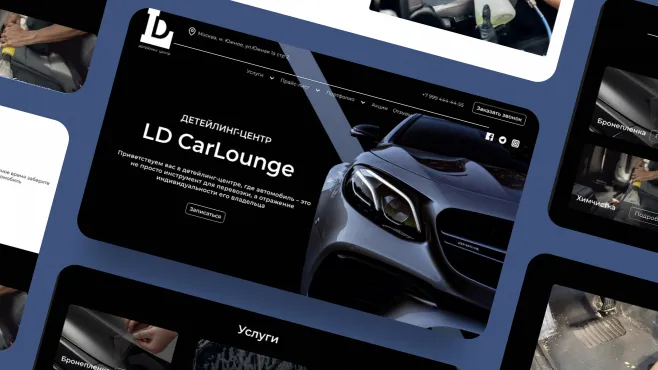
Влад Лазарев
Лендинг детейлинг-центра
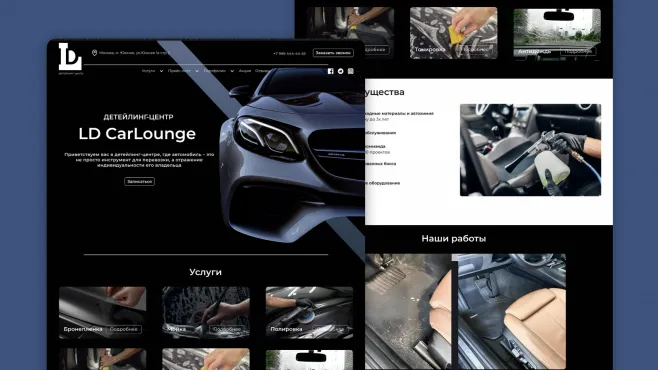
Влад Лазарев
Лендинг детейлинг-центра
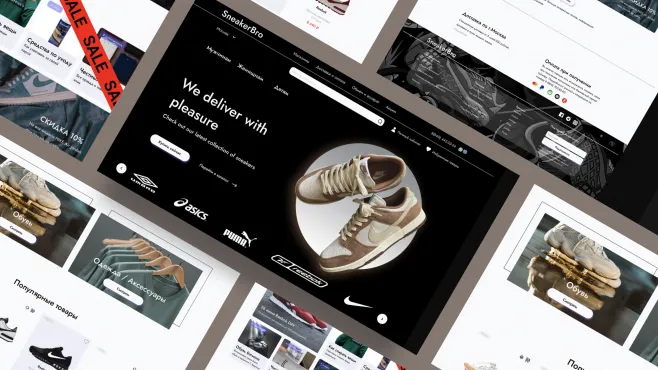
Влад Лазарев
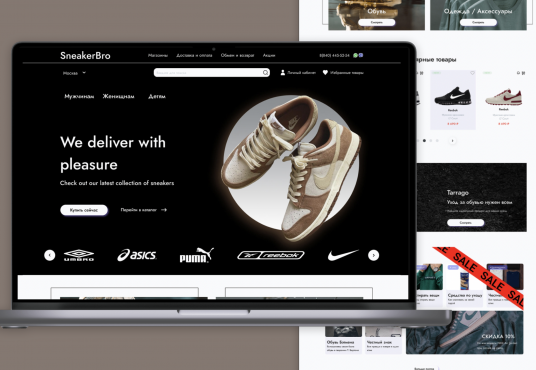
Лендинг интернет-магазина
Влад Лазарев
Лендинг интернет-магазина
Влад Лазарев
Лендинг интернет-магазина
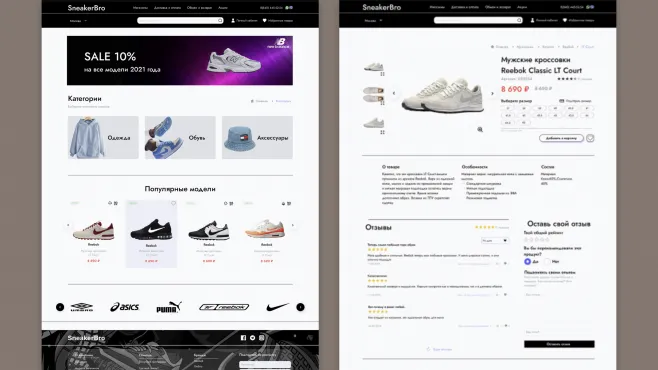
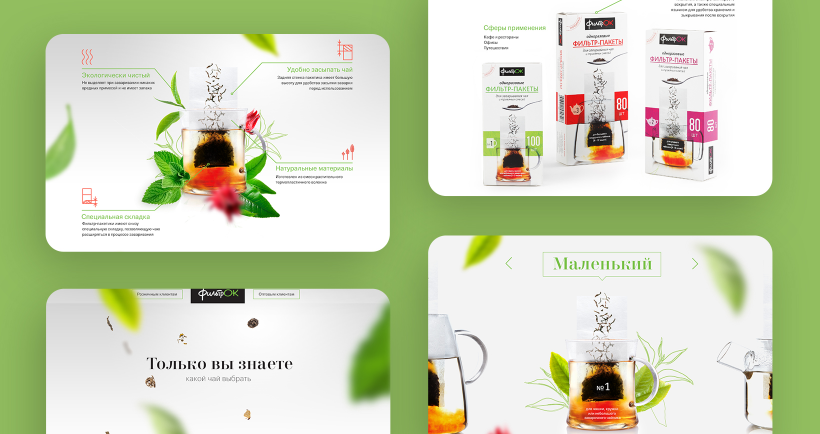
Лендинг для интернет-магазина
Лендинг для интернет-магазина
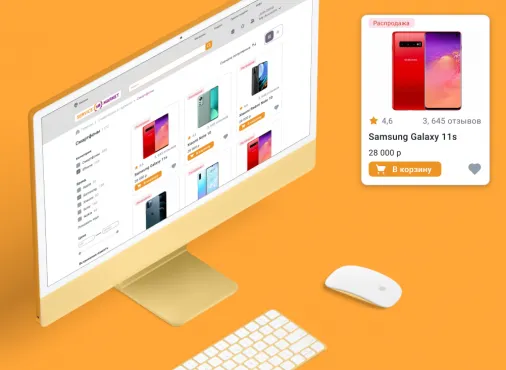
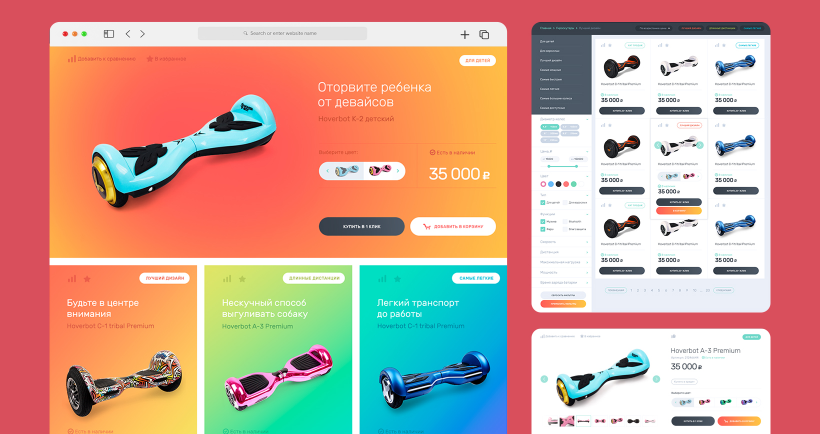
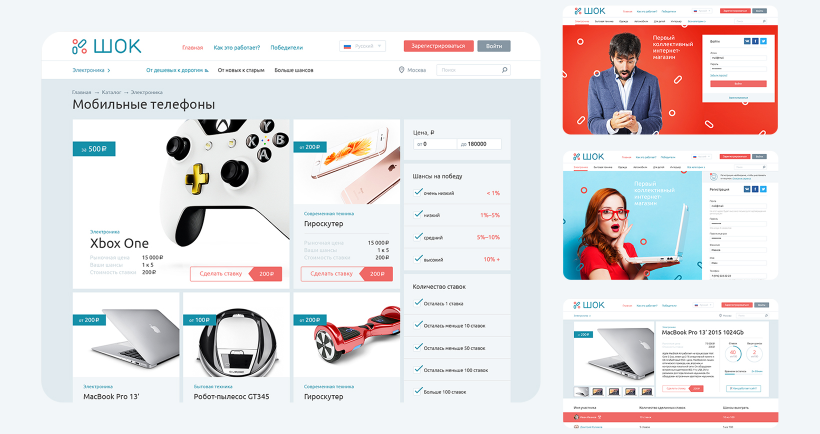
Лендинг интернет-магазина цифровой и бытовой техники
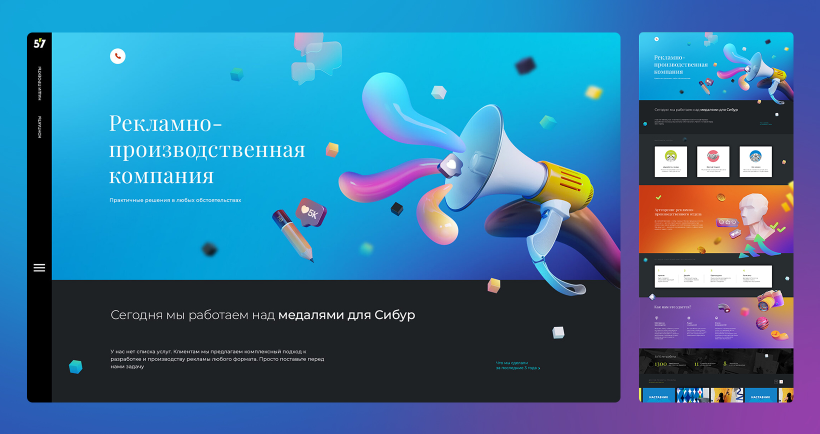
Андрей Чучунков
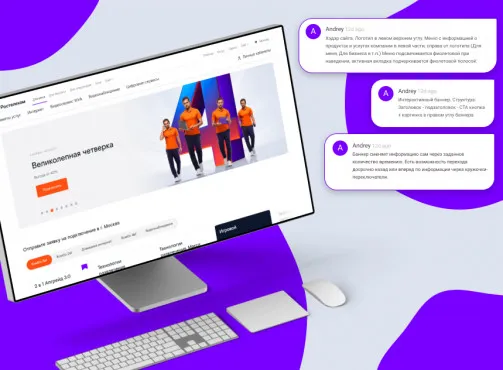
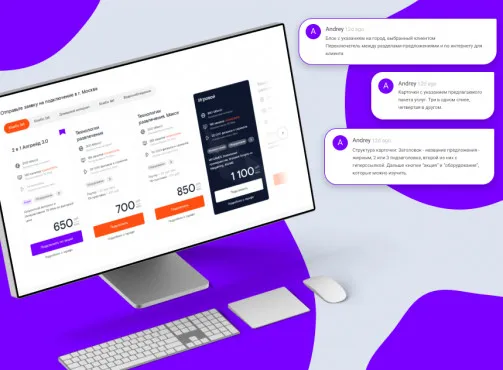
Тренировка насмотренности - перерисовка сайта Ростелеком
Андрей Чучунков
Тренировка насмотренности - перерисовка сайта Ростелеком
Анна Врублевская
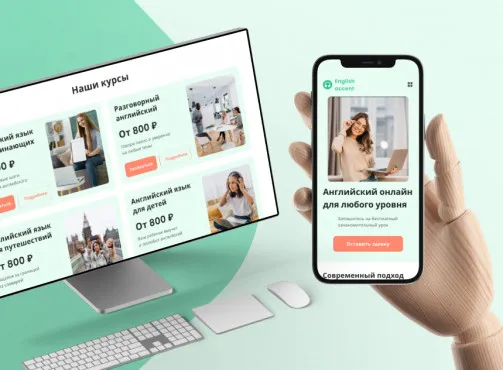
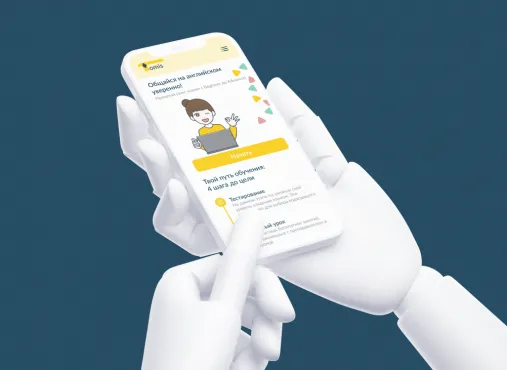
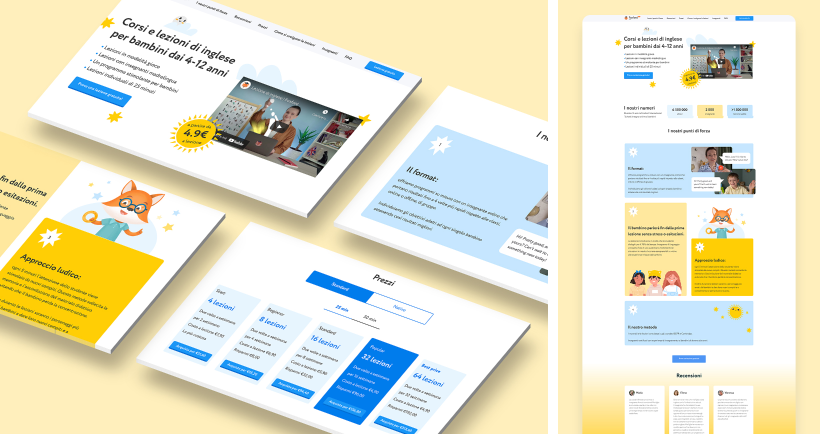
Лендинг курса английского языка
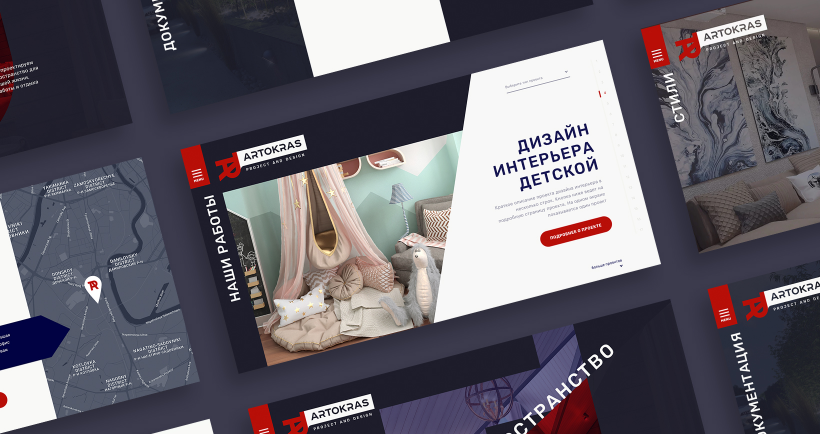
Лендинг услуги Интерактивная визуализация
пространства для дома
Лилия Давлятшина
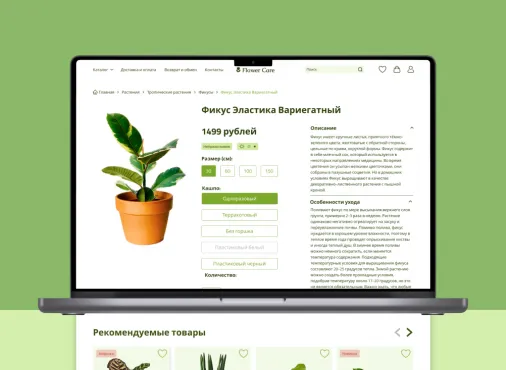
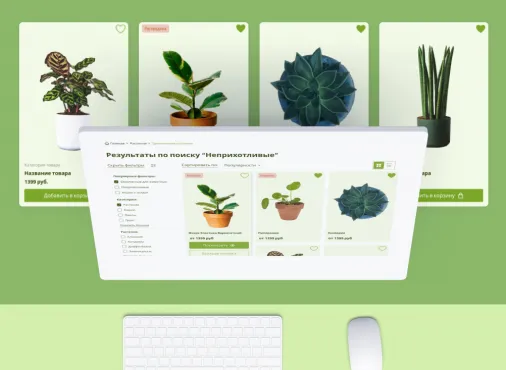
Лендинг магазина домашних растений
Лилия Давлятшина
Лендинг магазина домашних растений
Ксения Крохалева
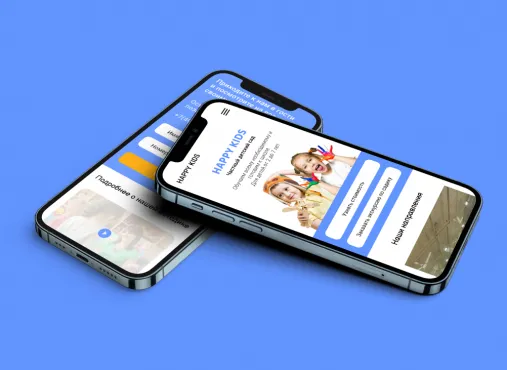
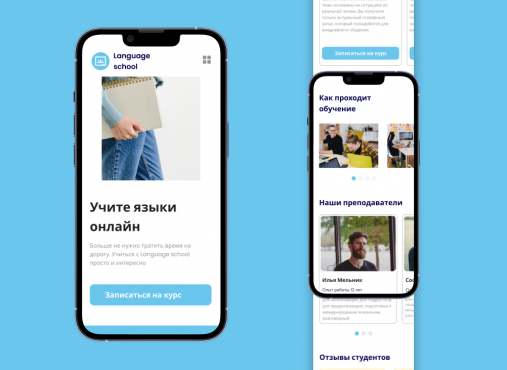
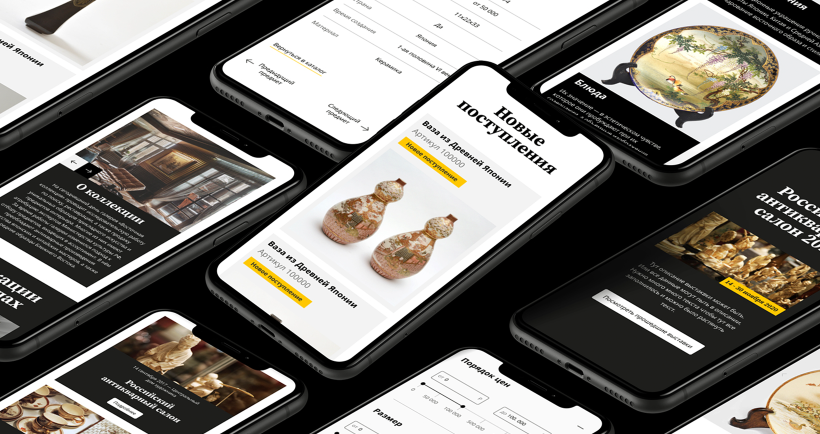
Мобильная версия лендинга
Анна Шемякина
Мобильная версия лендинга
Наталья Овчаренко
Мобильная версия лендинга
Игорь Гадомский
Мобильная версия лендинга
Елизавета Радыно
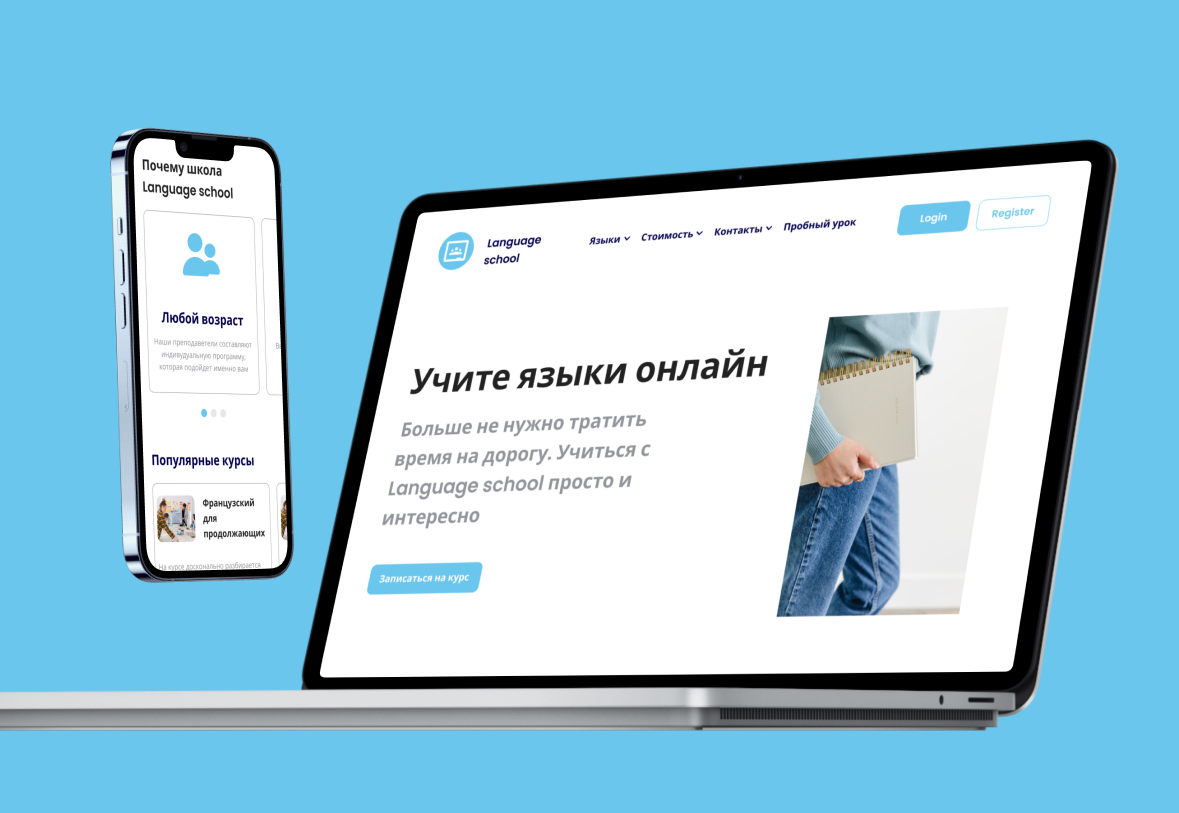
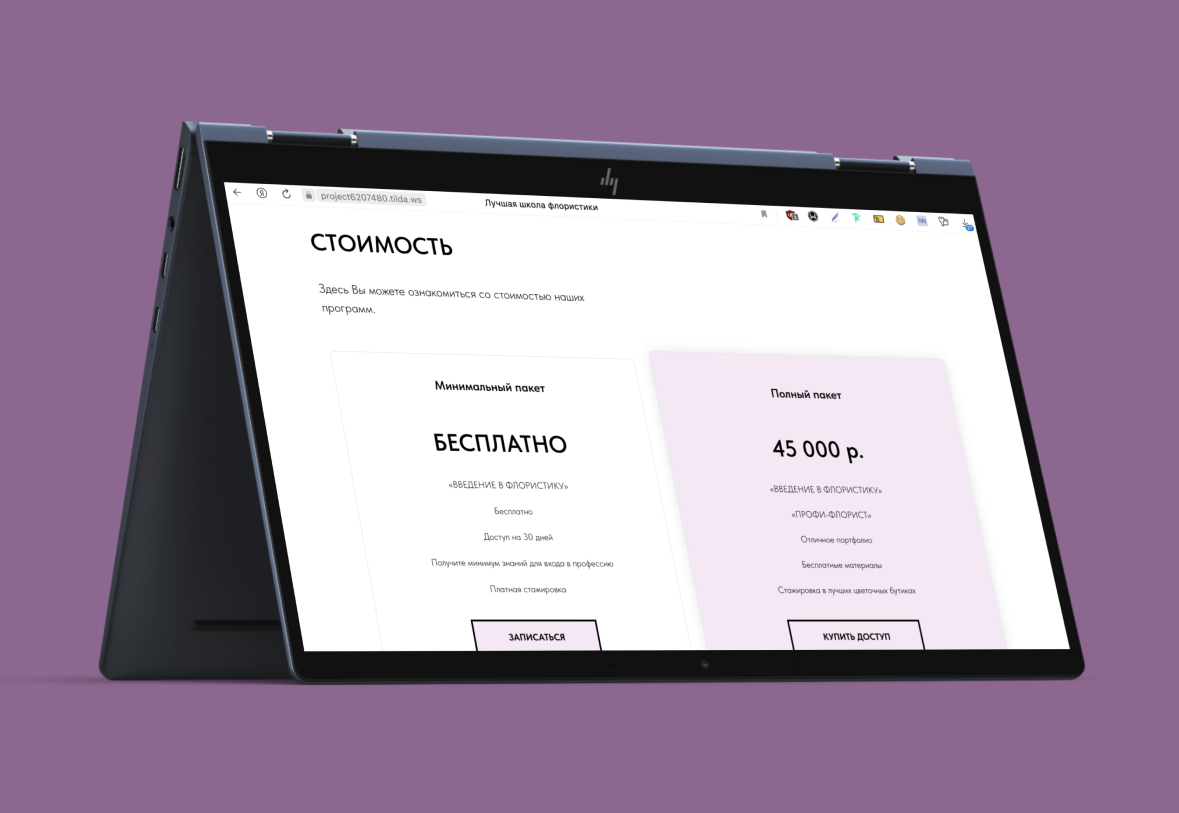
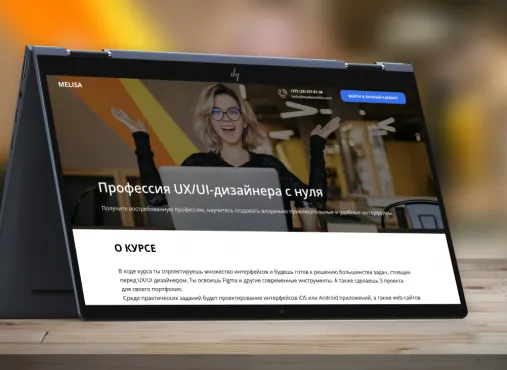
Сайт обучающего курса в Tilda
Анастасия Самохвалова
Сайт обучающего курса в Tilda
Полина Чупина
Сайт обучающего курса в Tilda
Марина Соломина
Сайт обучающего курса в Tilda
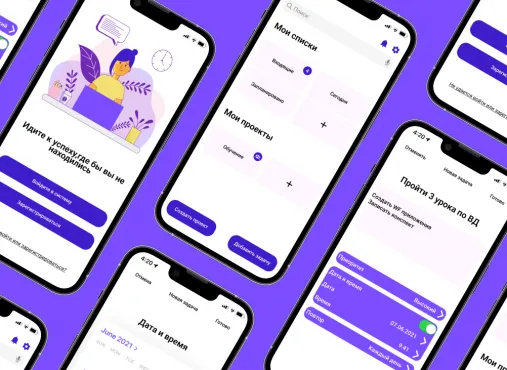
Полина Чупина
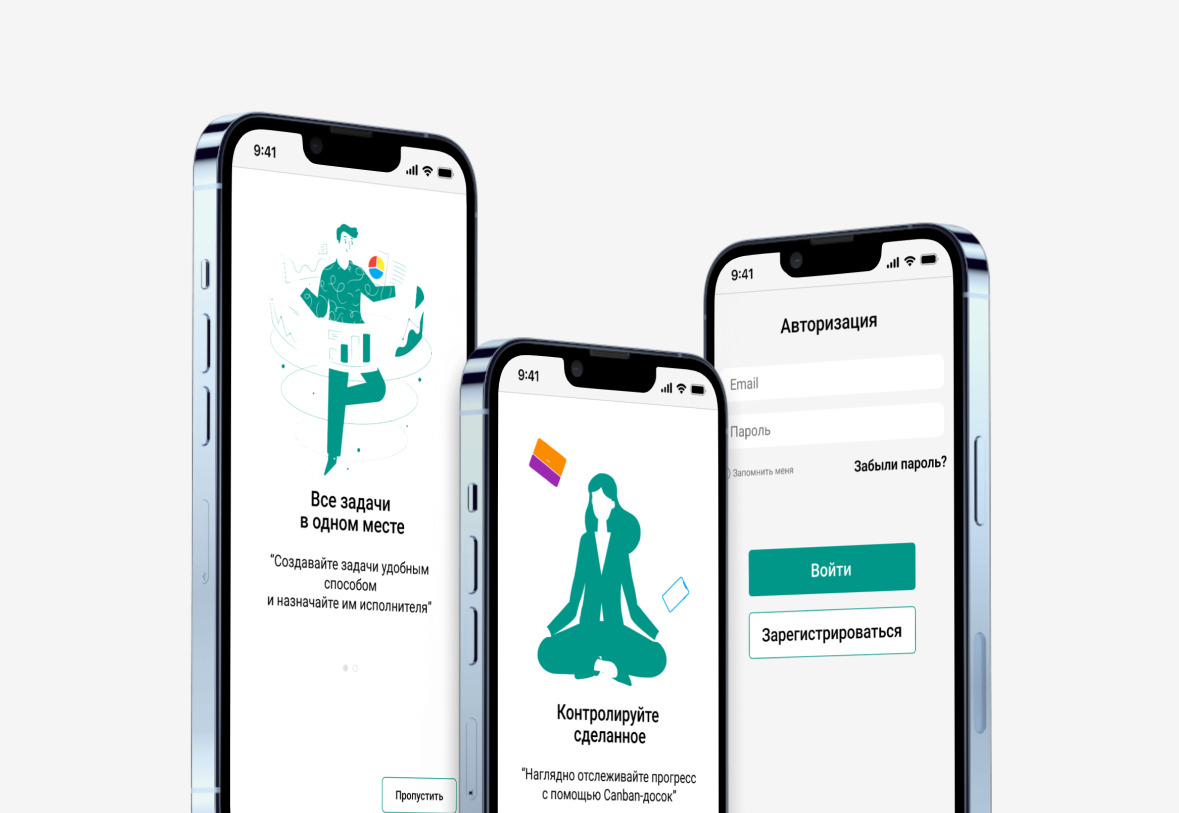
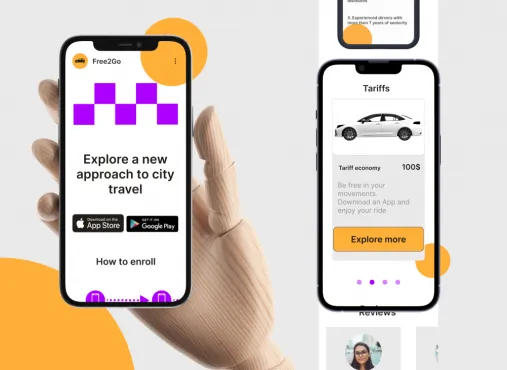
Мобильное приложение
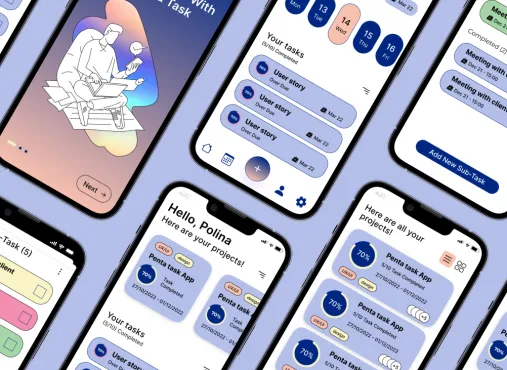
Анастасия Самохвалова
Мобильное приложение
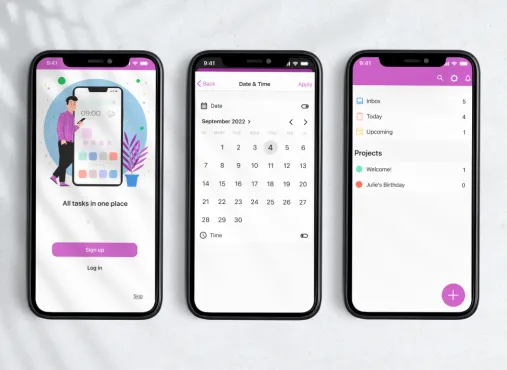
Полина Лапина
Мобильное приложение
Шабнам Амирасланова
Мобильное приложение
Алла Николаева
Мобильное приложение
Сергей Свиридов
Анимированные 2D-ролики


_1.png?t=1688972099)














.webp)
.png?t=1684391563)


.png?t=1677664127)

.png?t=1677663881)






















































.jpg?t=1642667692)

































.png?t=1656665638)