Марина Соломина
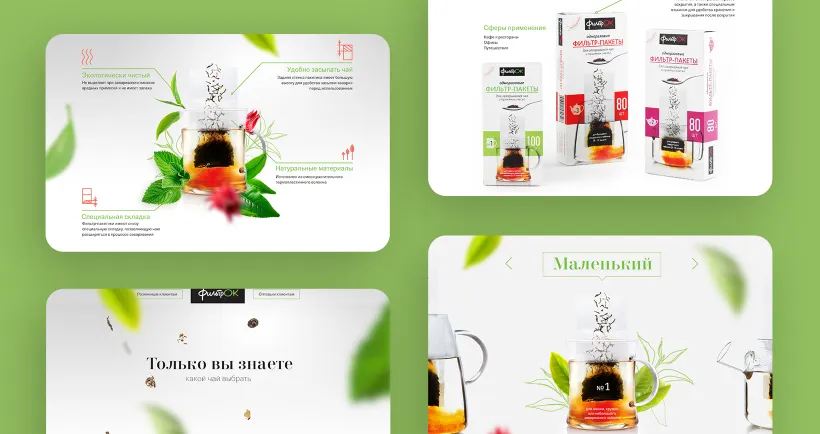
Лендинг интернет-магазина Elma
Марина Соломина
Лендинг интернет-магазина Elma
Шабнам Амирасланова
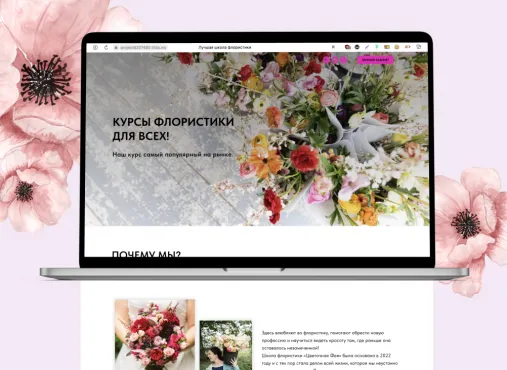
Лендинг интернет-магазина Daisy
Наталья Чернова
Макет лендинга в Figma
Александра Шараева
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
Александра Шараева
Лендинг на Tilda
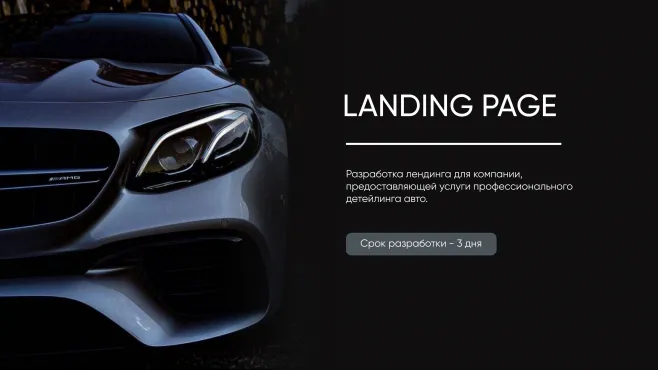
Влад Лазарев
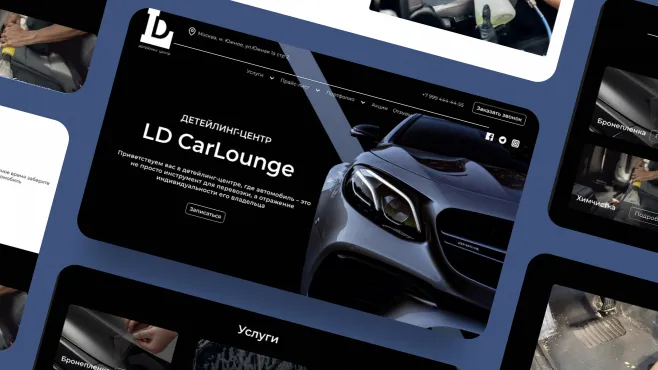
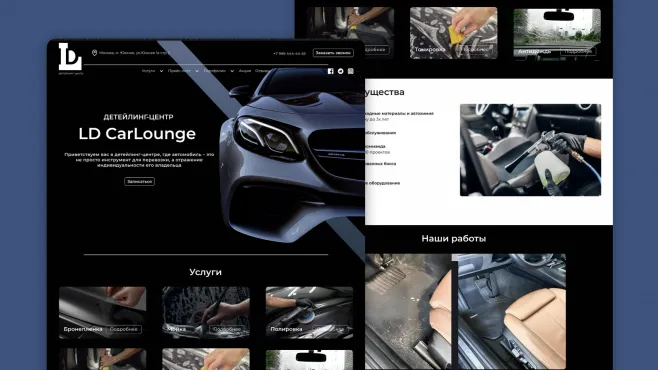
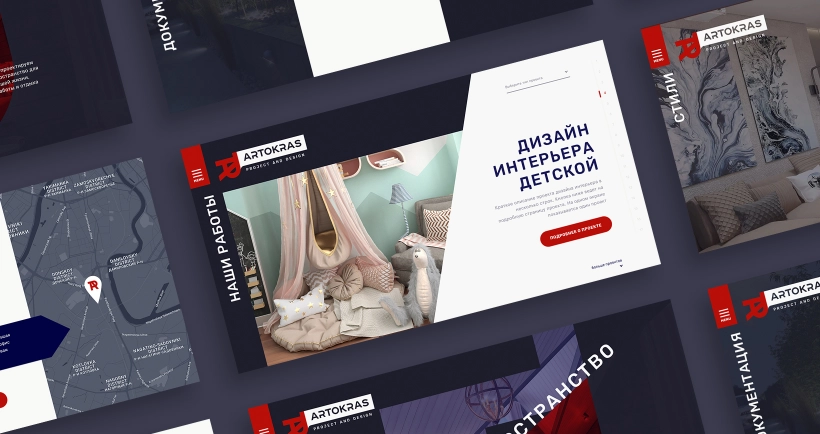
Лендинг детейлинг-центра
Влад Лазарев
Лендинг детейлинг-центра
Влад Лазарев
Лендинг детейлинг-центра
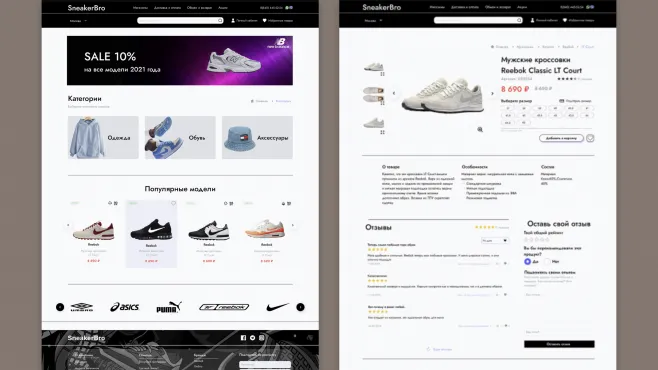
Влад Лазарев
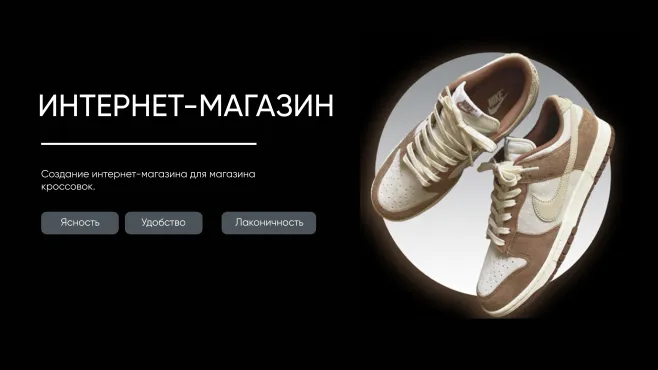
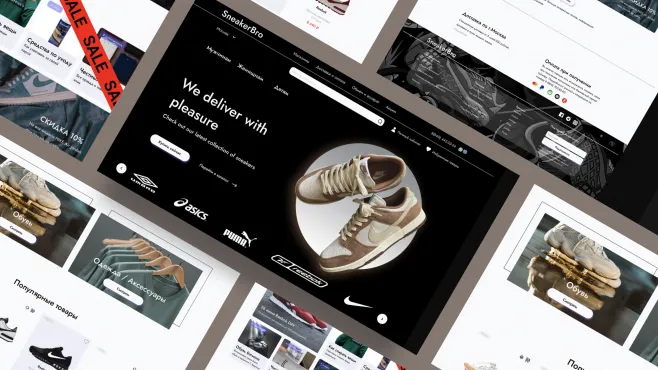
Лендинг интернет-магазина
Влад Лазарев
Лендинг интернет-магазина
Влад Лазарев
Лендинг интернет-магазина
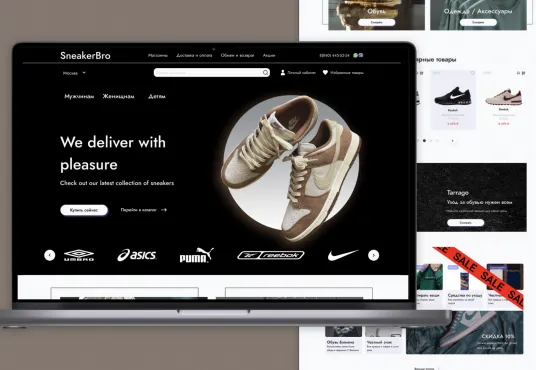
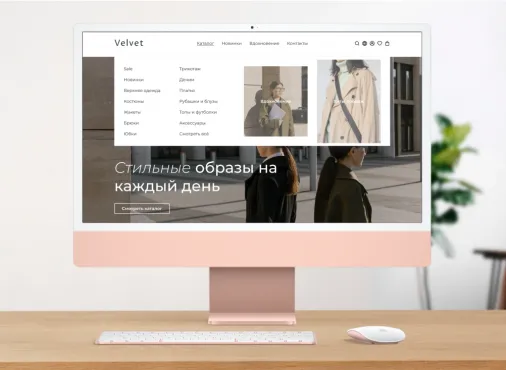
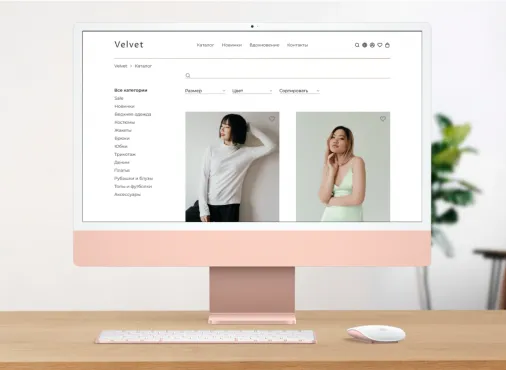
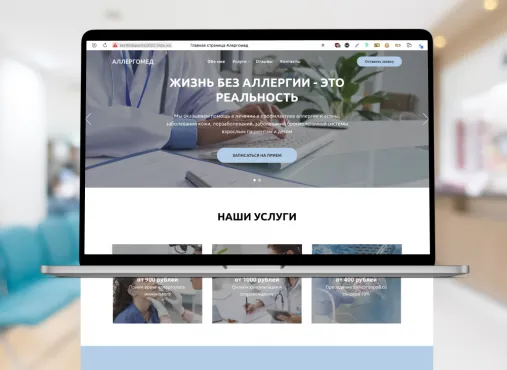
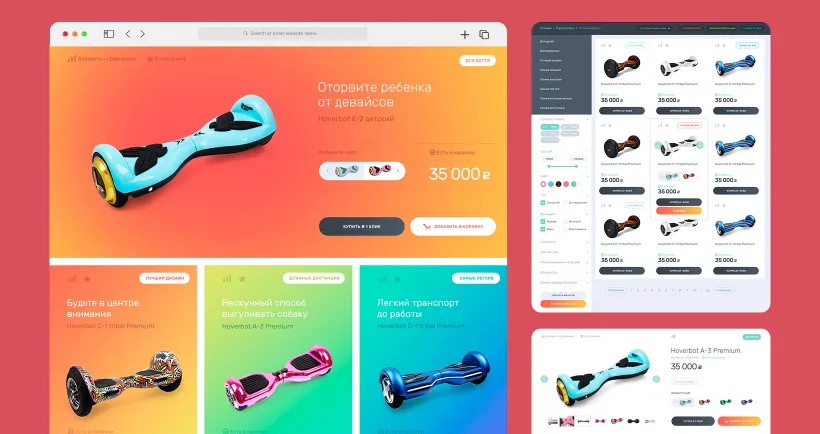
Лендинг для интернет-магазина
Лендинг для интернет-магазина
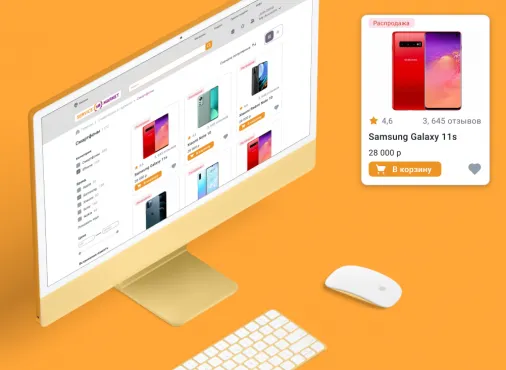
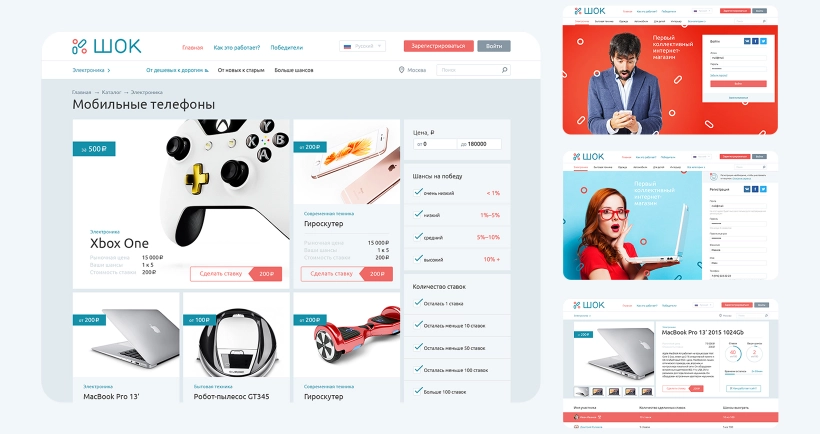
Лендинг интернет-магазина цифровой и бытовой техники
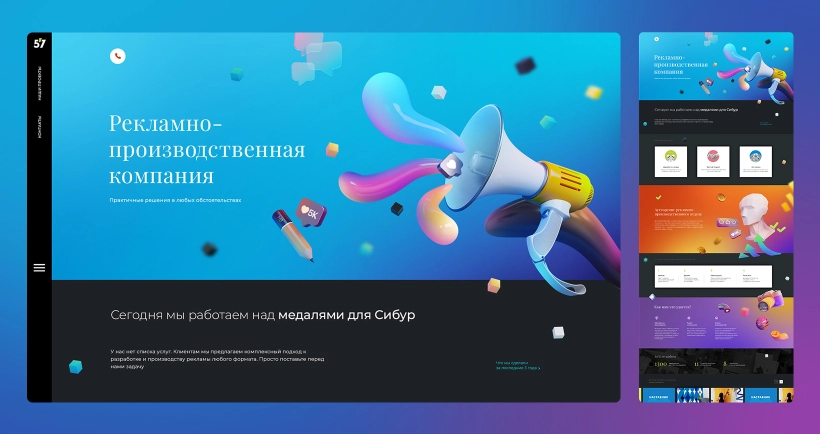
Андрей Чучунков
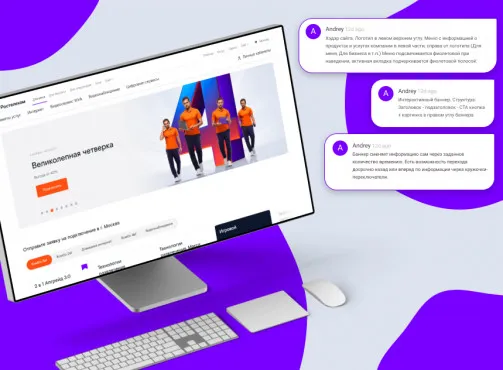
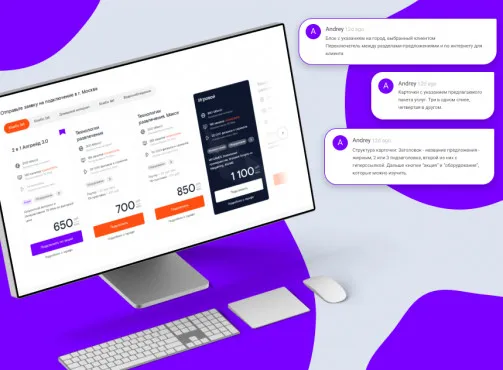
Тренировка насмотренности - перерисовка сайта Ростелеком
Андрей Чучунков
Тренировка насмотренности - перерисовка сайта Ростелеком
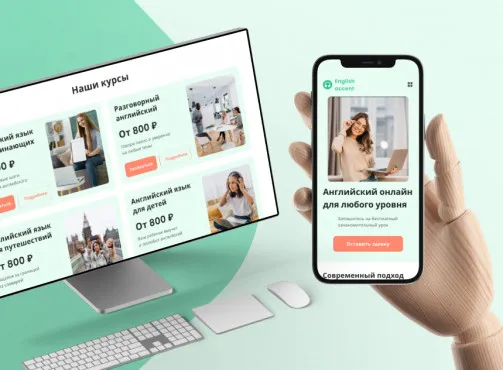
Анна Врублевская
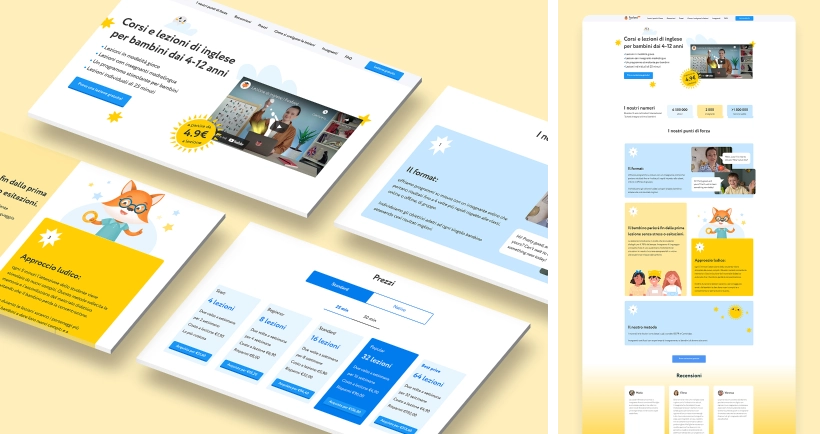
Лендинг курса английского языка
Лендинг услуги Интерактивная визуализация
пространства для дома
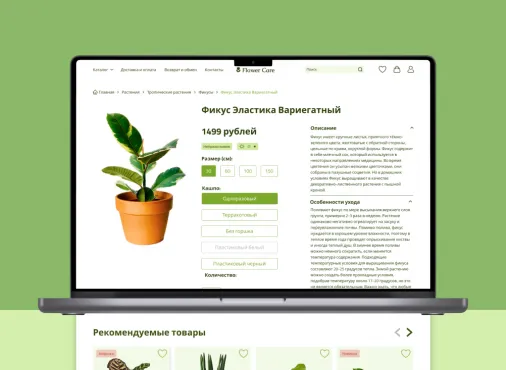
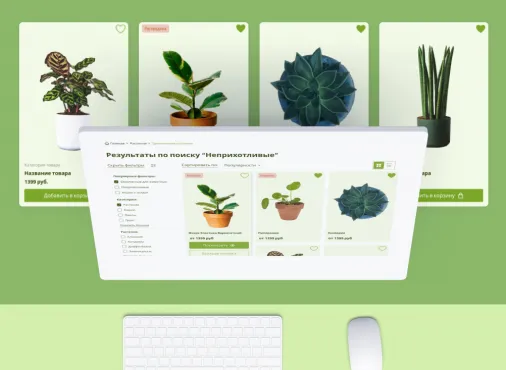
Лилия Давлятшина
Лендинг магазина домашних растений
Лилия Давлятшина
Лендинг магазина домашних растений
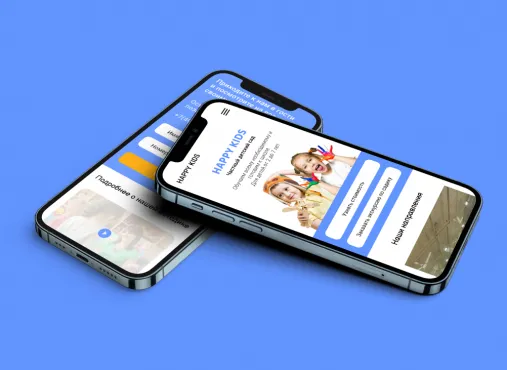
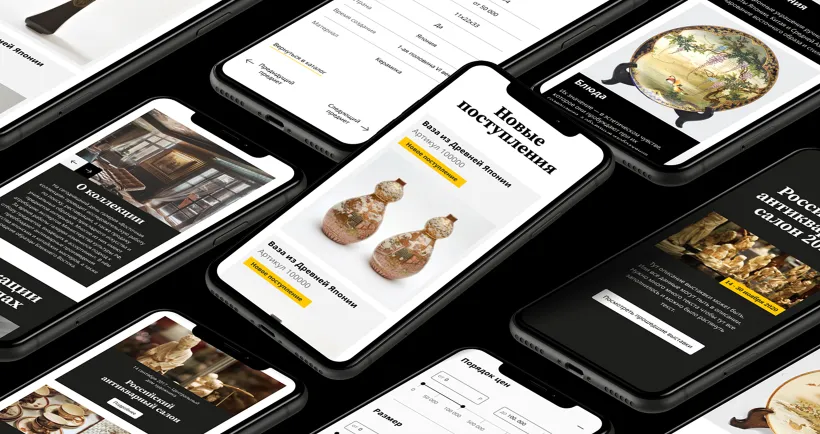
Ксения Крохалева
Мобильная версия лендинга
Анна Шемякина
Мобильная версия лендинга
Наталья Овчаренко
Мобильная версия лендинга
Игорь Гадомский
Мобильная версия лендинга
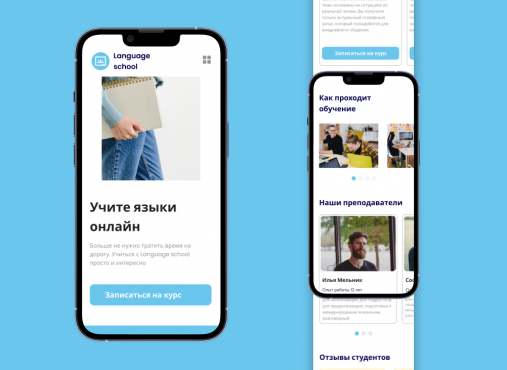
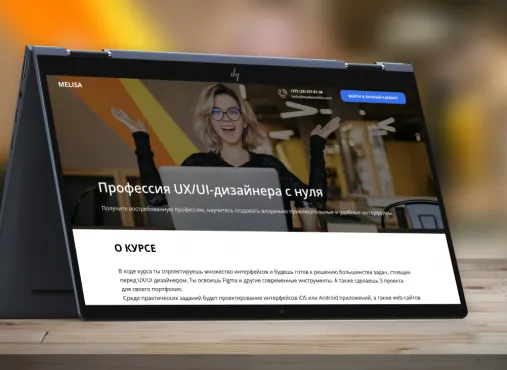
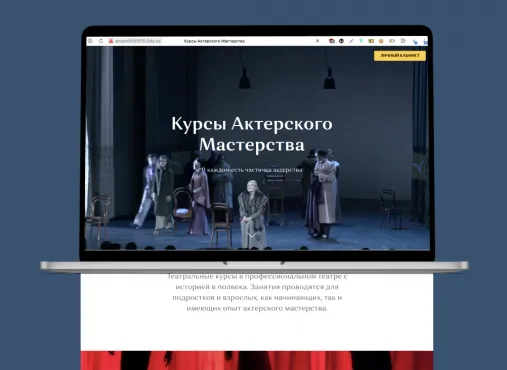
Елизавета Радыно
Сайт обучающего курса в Tilda
Анастасия Самохвалова
Сайт обучающего курса в Tilda
Полина Чупина
Сайт обучающего курса в Tilda
Марина Соломина
Сайт обучающего курса в Tilda
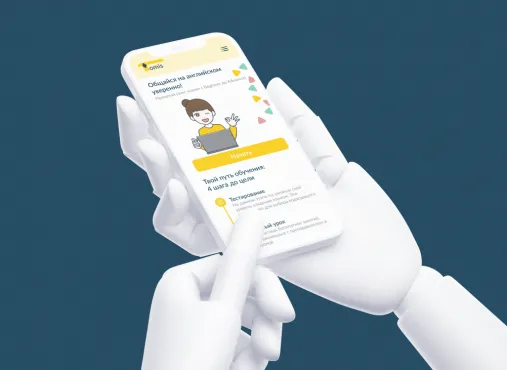
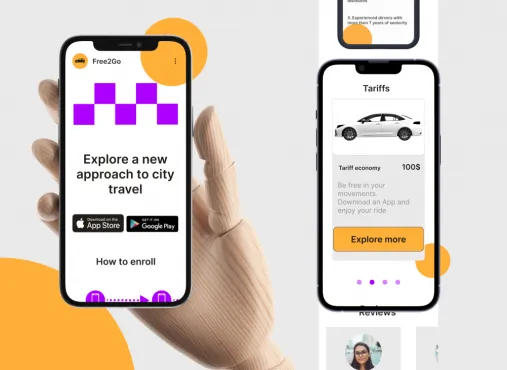
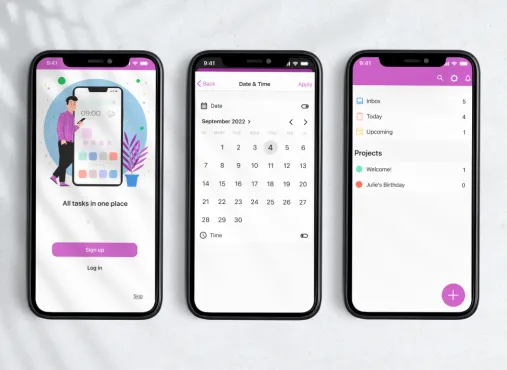
Полина Чупина
Мобильное приложение
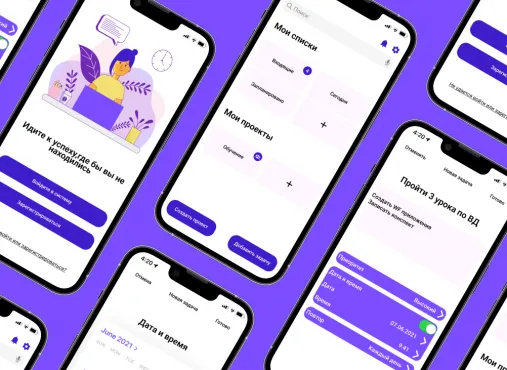
Анастасия Самохвалова
Мобильное приложение
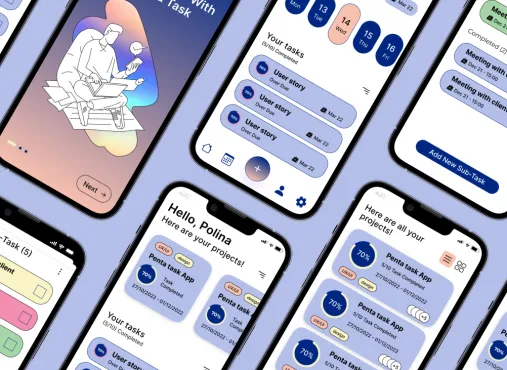
Полина Лапина
Мобильное приложение
Шабнам Амирасланова
Мобильное приложение
Алла Николаева
Мобильное приложение
Сергей Свиридов
Анимированные 2D-ролики


 (1).webp?t=1687504275)

















_21_11zon.webp?t=1689847490)

_20_11zon.webp?t=1689847518)



















































 (1)_1.webp?t=1691465559)





















.webp)
.webp)
.webp)
.webp)
.webp)
.webp)






.png?t=1656665638)